上传名:css
一 、引用样式
行内样式
是将 “style” 作为一个标签的属性,然后通过它的值来设置样式。写法如下:
<div style="width: 200px;height: 100px;background-color: blueviolet;">行内样式</div>
内嵌样式
<style>
p{
color: red;
}
span{
color: blue;
}
</style>
外链样式
这样在 html 文件内写这行代码,导入单独的 css 文件,有利于格式优化
<link rel="stylesheet" href="./css/index.css">
导入式样式
<style>
@import url('./css/index.css');
</style>
引用优先级
“优先级” 的高低,即当一个选择器同时关联了两个同样的 CSS 样式时,被执行的那个 CSS 样式我们视为“优先级高”,被忽略的那个 CSS 样式我们视为“优先级低”。
以上四种样式的引用方式,按照优先级从高到低排列分别是:行内样式 > 内嵌样式 > 外链样式 > 导入样式
二、CSS 基础选择器
标签选择器
weighting(权重):0001
div{
color: red;
}
p{
color: rgb (146, 32, 70);
}
类选择器
weighting:0010
在 CSS 中,定义类名选择器应该以 “.” 作为开头,否则,浏览器将视为你自定义的标签名
<ul class="list-fruit">
<li>苹果</li>
<li>桃子</li>
<li>葡萄</li>
</ul>
.list-fruit{
width: 200px;
height: 100px;
border: 1px solid red;
}
ID 选择器
weighting:0100
它是页面里唯一的,即同一个页面内只能出现一个 ID,否则,不仅违反了 ID 命名的基本规则,也会在 JS(其它 JS 框架皆是如此)进行操作时,始终都只能获取到第一个 ID,之后的相同 ID 的元素则不会生效。定义一个 ID 选择器应该以 “#” 开头
<div id="content">
<div class="list">列表</div>
</div>
#content {
width: 300px;
height: 200px;
border: 1px solid purple;
}
选择器的优先级别: 行内样式 > ID 选择器 > 类选择器 > 标签选择器
三、其他选择器
子选择器 (>)
子选择器区别与后代选择器的地方就是,后代选择器可以选择嵌套在标签内部任意层级的标签元素,而子选择器只能选择当前标签往内一层的元素
<style>
header>section>div {
color: red;
}
</style>
同级元素选择器
同级元素有两种,即 “+” 和 “”,“+” 只能选择该选择器相邻的下一个选择器,而 “” 能选择该选择器后的所有同级选择器
这是选择一个选择器,也就是 "+" 后的和 "~" 后的
header+main+footer{
color: pink;
font-size: 25 px;
}
所有的同级:
header~footer{
color: pink;
font-size: 25 px;
}
伪类选择器
该选择器的权重值为 10,伪类选择器和其它选择器有所不同,它是通过触发一定的 “事件”来实现效果,也就是说如果不进行任何操作是看不到该选择器的 CSS 样式设置的
- :hover:鼠标悬浮于该元素上设置的样式
- :active:鼠标悬点击时该元素上设置的样式
- :visited:鼠标悬点击后该元素上设置的样式
- :focus:表单元素获得焦点后设置的样式
群组选择器
群组选择器的使用范畴是,多个选择器使用同一个样式或者同一组样式。这在做 CSS 样式初始化,CSS 框架设计以及后期 CSS 代码优化时会经常使用。另外,群组选择器写在一起并不会叠加权重值,每个逗号之间选择器的权重值是独立计算的。
a, p, .nav{
color: royalblue;
}
属性选择器
该选择器的权重值为 “10”,它所针对的既不是某个标签,也不是类名,或者 ID,它是将一个标签的属性作为选择器来使用,最常用的地方就是涉及到属性多而杂的表单元素。基本写法是 [ + "属性名" + ] 的格式,该选择器的定义方式如下:
[属性名]{... 样式设置内容...}:将标签中的一个属性作为选择选择器[属性名="属性值"]{... 样式设置内容...}:将标签中的一个属性名值对作为选择器[type^="datetime"]{... 样式设置内容...}:将标签中的一个属性名名为 “type”,属性值以 “datetime” 开头的属性名值对作为一个选择器[title$="picture"]{... 样式设置内容...}:将标签中的一个属性名名为 “title”,属性值以 “picture” 结束的属性名值对作为一个选择器[title*="is"]{... 样式设置内容...}:将标签中的一个属性名名为 “title”,属性值含有 “is” 的属性名值对作为一个选择器
四、字体
字体样式
- font-style: oblique:字体样式
- font-weight: bolder: 字体粗体
- font-size: 16px: 字体大小
- font-family: 'Arial: 字体系列
- 字体组合应用: font: bolder italic 25px '微软雅黑';
文本对齐方式
- text-align:center:左中右对齐
- vertical-align:top:上中下对齐
- text-indent: 10px: 首行缩进
文本装饰线
text-decoration:
- none(默认):不显示任何装饰线,或消除已有的装饰线(需要更高权重)
- underline:在文本下方显示装饰线(称作 “下划线”),效果如同 HTML 的
<u>标签 - overline:在文本上方显示装饰线(称作 “上划线”)
- line-through:在文本中间显示装饰线(称作 “删除线” 或 “中划线”)
英文字母大小写转换
text-transform
- none(默认):保持文本中英文单词的默认大小写
- capitalize:将每个英文单词首字母转换为大写字母(对于单个单词而言,如果该单词是全大写字母的,则不发生任何转换)
- uppercase:将所有英文单词转换为大写字母
- lowercase:将所有英文单词转换为小写字母
段落文本行高
line-height
该属性是用于设置 “行内元素” 中的文本字符在一行中所占据的高度,可以使用的值可以是像素值、百分比,或不带单位的浮点数( 1 表示 100% ,1.5 表示 150% ,以此类推)。
一般设置为文字高度,可以保证居中
单词的间距
word-spacing
该属性用于设置英文单词之间的间距,中文则是设置文本中空格的距离,单位为 Web 技术的常用度量单位,如“像素(px)”,“字符(em)”,“点(pt)”等,可以为负数
字符的间距
letter-spacing
和 word-spacing 有所不同,该属性是用于控制字符间的间距,即无论单词或词语中是否含有空格(该属性对空格字符无效),该属性都会生效,单位同样为 Web 技术的常用度量单位,同样为可以为负数。
单行文本裁切
text-overflow
- ellipsis:显示省略符号来代表被裁剪的文本
- clip:裁剪文本
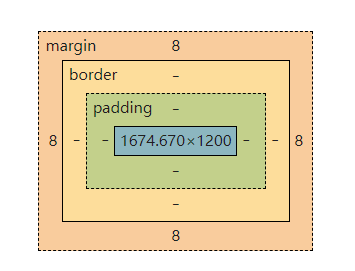
五、CSS 盒子模型概述
所谓 “盒子模型”,即是将网页布局中的元素(能设置宽高的元素)进行拟物化的比喻,一个盒子是由:
“内容--content”(盒子内的物件)、“内间距--padding”(物件和盒壁的距离)、“边框--border”(盒壁)、“外间距--margin”(整个盒子和其它物体的距离)组成

外间距 “margin”
- 上外间距:margin-top
- 左外间距:margin-left
- 右外间距:margin-right
- 下外间距:margin-bottom
- 四个方向间距都是 10 像素:margin: 10 px;
- margin: 10px 15px:垂直方向的值“margin-top”和“margin-bottom”设置为 10 像素,水平方向的值“margin-left”和“margin-right”都设置为 15 像素
- margin: 10px 15px 20px:即将“margin”距离上方“margin-top”的值设为 10 像素,水平方向的值“margin-left”和“margin-right”都设置为 15 像素,距离下方的“margin-bottom”的值设为 20 像素
- margin: 10px 15px 20px 25px;
内间距 “padding”
- padding-top:设置该元素的边界与自身的内容在上方的间距。
- padding-right:设置该元素的边界与自身的内容在右方的间距。
- padding-bottom:设置该元素的边界与自身的内容在下方的间距。
- padding-left:设置该元素的边界与自身的内容在左方的间距。
- padding: 10 px
- padding: 10 px 12 px;
- padding: 10 px 12 px 15 px;
- (和 margin 类似)
元素边框 “border”
- border-width:设定边框的宽度。可以为 Web 技术中常用的度量单位,通常为像素“px”
- border-style:设置边框的类型,主要有以下可以设定的值:
- none:无边框
- solid:实线边框
- dotted:点线边框
- dashed:虚线边框
- double:双线边框
- groove:3D 凹槽边框
- ridge:3D 凸槽边框
- inset:内浮雕边框
- outset:外浮雕边框
- border-color
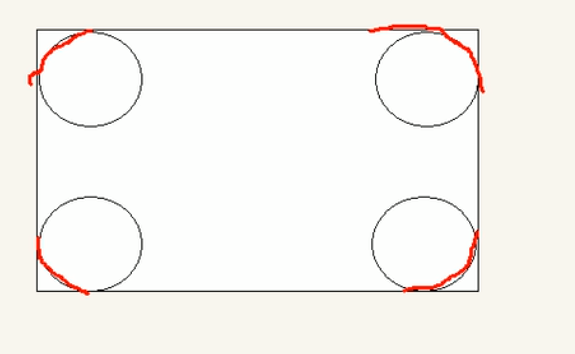
圆角 “border-radius”
该属性并不能作为 border 的分支属性,而是作为一个独立的属性来使用。它是对元素的“左上”、“右上”、“右下”和“左下”四个角的“圆度”进行设置。该属性能对任何显示类型的元素设置,包括行级元素(inline)
/* 设置圆角 */
border-radius: 40 px;*/
/* 左上角 */
border-top-left-radius: 20 px;
/* 右上角 */
border-top-right-radius: 20 px;
/* 左下角 */
border-bottom-left-radius: 25 px;
/* 右下角 */
border-bottom-right-radius: 30 px;
原理:

调整元素大小 “resize”
textarea{
resize: none;
}
元素的阴影 “box-shadow”
box-shadow: h-skewing v-skewing blur spread color inset
- h-skewing(必要):阴影在水平方向的偏移,负数是向左偏移,正数是向右偏移,单位为“px”。
- v-skewing(必要):阴影在垂直方向的偏移,负数是向上偏移,正数是向下偏移,单位为“px”。
- blur(可选):阴影的“模糊距离”或“模糊程度”,单位为“px”。
- spread(可选):阴影的扩展范围,若将“blur”设为“0”,该值则相当于一个可以进行位置偏移但不具备“outline-offset”的“outline”,单位为“px”。
- color(可选):阴影的颜色
- inset(可选):将默认向外的阴影方向改为向内,也就是“内阴影”。该值可以放在这一串组合值的第一位,也可以放在最后一位。
注: 阴影不占位置,有阴影部分仍然可以放标准态元素
box-shadow: inset 5px 5px 10px 5px black;
向内的阴影,向右偏移 5 像素,向下偏移 5 像素,模糊 10 像素,扩展 5 像素,颜色为黑色
内容溢出处理 “overflow”
- visible:默认值。溢出内容不会被处理,溢出内容会超出元素的边界(对于有固定宽或高的元素,或者设置了文本不换行的元素)。
- hidden:溢出内容会被隐藏。就和将 “text-overflow” 属性的值设为 “clip” 的情况一样
- scroll:始终滚动条的显示(内容没有溢出时滚动条内没有滑块只有轨道),通过滑动滚动条可以查看溢出元素边界的内容
- auto:当内容没有溢出时不会出现滚动条,而内容超出容器边界时才会出现滚动条
六、CSS 背景
常用的背景属性
- 背景色:background-color
- 背景图像:background-image
- 背景图像重复:background-repeat:
- repeat:默认,以“平铺”的方式排列图片
- repeat-x:只在水平方向(X 轴方向)进行重复
- repeat-y:只在垂直方向(Y 轴方向)进行重复
- no-repeat:使背景图片不重复
- 背景图像大小设置:background-size
- 背景图像定位:background-position
元素的渐变
- 基本线性渐变:linear-gradient () 函数
/* 从左上角到右小角渐变,从 purple 到 pink */
background: linear-gradient(to bottom right, purple, pink);
/* 从上到下渐变,从 purple 到 pink */
background: linear-gradient(to bottom, purple, pink);
/* 角度渐变 */
background: linear-gradient(45deg, orange, cyan);
- 径向渐变:radial-gradient () 函数,创建一个径向的渐变背景效果,即从中心点向四周扩散的渐变
background: radial-gradient(shape size at position, color-stop1, color-stop2, ...);
- shape(可选):定义渐变的形状,可以是 circle 或 ellipse
- size(可选):定义渐变的大小,可以是 closest-side、farthest-side、closest-corner、farthest-corner 等
- position(可选):定义渐变的中心位置,可以是具体位置值(如 center、left top)
- color-stop:定义渐变中的颜色,至少需要两个颜色
/* 默认的,从中心开始 */
background: radial-gradient(red, yellow);
/* 从左上角开始的径向渐变 */
background: radial-gradient(circle at left top, purple, pink);
显示 “display”
标签类型:
- 行级标签: 不会换行,根据内容的多少适配宽高,设置的宽高不会起作用,常见标签如: span, a, i 等
- 块级标签:会换行, 设置的宽高起作用,常见标签: div, p, li, header 等
- 行内块标签: 不会换行, 设置宽高是起作用,常见标签: input 等
标签之间相互转换:
- display: inline :转换成行级标签
- display: inline-block :转换成行内块标签
- display: block :转换成块级标签
- display: none 和 visibility: hidden 区别:
- display: none :隐藏内容和占位符
- visibility: hidden :隐藏内容保留占位符
定位 “position”
- static:默认值,采用元素默认的定位方式。
- relative:使元素对其原始位置进行“相对定位”。
- absolute:使元素根据父(祖先)父元素的定位情况进行 “绝对定位”。
- fixed:使元素相对于浏览器窗口进行“固定定位”。
- z-index: -1:设置显示上下位置,数字越大越靠上
伪元素
- : first-letter :选择 “块级元素” 文本段落中的首个字符,只能对 “块级元素” 生效
- : first-line :选择 “块级元素” 文本段落中的首行文本,只能对 “块级元素” 生效。
- : before :在指定的选择器之前插入一段内容。插入的内容默认为 “行内元素”,可以通过 “display” 强制转换显示类型。
- : after :在指定的选择器之后插入一段内容,使用方式和 “: before” 一样
- : first-child :对该类所有父元素中的首个子元素进行选择。
- : last-child :对该类所有父元素中的末个子元素进行选择
- : nth-child (n) :对其父元素的第 “n” 个子元素进行选择,通过设置参数 “n” 指定为第几个元素
默认伪元素是行内元素------------->无法直接设置宽高,它与一般元素比较而言,展示的文本无法选中复制
:after:在元素内容的最后插入生成内容 :before:在元素内容的最开始插入生成内容
/* 这种方式支持在外面进行文本修改 */
<div data-fill="文本"></div>
div:after{
content:"要加的文本";
content:attr(data-fill);
content:url("");
}
transition
- 执行变换的属性:transition-property
- 比如:transition-property: width,只给宽度设置
- 过渡执行的时间:transition-duration
- 过渡时间曲线:transition-timing-function,该属性允许你根据时间的推进去改变属性值的变换速率,目前它可能够设置 6 个类型的值:
- ease:默认值,慢速开始,然后变快,然后慢速结束
- linear:匀速
- ease-in:加速
- ease-out:减速
- ease-in-out:先加速,后减速
- cubic-bezier ([参数]):可以定义一个时间曲线,可以为其配置四个参数,前两个参数为 “x1” 和 “x2”,定义 “开始控制点”,后两个参数为 “y1” 和 “y2”,定义 “结束控制点”。而 “开始点” 和 “结束点” 是通过这两条“转换点控制轴”分别去调整两个点来实现曲线的变化的
- step-start:从开始直接结束,和没设置类似
- step-end:过渡到最后瞬间变(这里由 transition-duration 决定 )
- steps (n):将过渡时间分成 n 次执行
- 过渡延迟:transition-delay
transform
- transform 之位移 translate:
- 位移后不占标准元素位置,但原来位置仍占据
- 写的百分比的话是相对于自身宽度和高度的百分比
- 分解:translatex, translateY
- transform 之旋转 rotate:
- 该属性值会让元素以当前元素的中心进行旋转(默认)
- 正数是顺时针,负数是逆时针
- 单位有 deg --> 这是度数,turn --> 这是几转,1 turn 就是 360deg
- transform 之缩放 scale:
- 括号里写数字,就是多少倍,小数
- 复合型的:scaleX (2) scaleY (2) ---> scale (2),未指定就是 0
- transform 之倾斜 skew:
- 也是复合属性,skewX (45deg) skewY (45deg) ---> skew (45deg)
- transform-orgin:
- 用来确定旋转中心
- 单位 px 或者百分比,或者关键字
- 默认就是 50% 50%,也就是 width/2, height/2 用 px 单位的话,还有就是 center center,这些等同的
七、布局
flex 布局
当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属 就是通过给父盒子添加 fex 属性,来控制子盒子的位置和排列方式
asas asa as
父项属性
flex-direction:设置主轴的方向
justify-content:设置主轴上的子元素排列方式
fex-wrap:设置子元素是否换行
align-content:设置侧轴上的子元素的排列方式 (多行)
align-items:设置侧轴上的子元素排列方式 (单行)
flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap
默认主轴方向就是 x 轴方向,水平向右
默认侧轴方向就是 y 轴方向,水平向下
元素跟着主轴排列
某些原因,待续
八、CSS 动画
动画名称 “animation-name”
/* 动画名称 */
animation-name: resizewidth;
@keyframes resizewidth {
}
动画关键帧
定义动画的“关键帧”有两种方式,一种为“英文单词”定义模式,一种为“百分数”定义模式。
英文单词模式 该模式只包含两个关键帧,即开始帧“from”,表示动画开始时执行的 CSS 属性,和结束帧“to”,表示动画结束时执行的 CSS 属性。
@keyframes resizewidth {
from{
width: 100px;
}
to{
width: 600px;
}
}
百分数模式 该模式相对“英文单词”定义关键帧的模式更为详细,能够支持理论上从“0%”到“100%”之间的所有帧的定义,“0%”相当于“from”,表示动画开始帧,“100%”相当于“to”,表示动画结束帧。该模式由于控制的精细度高,书写修改容易,甚至可以通过“定义百分比的跳跃”或“CSS 属性值的跳跃”来实现动画的“匀速”、“加速”、“减速”,“变速”等动画速率的变化,非常地灵活,所以这种写法也是现今最主流的定义动画关键帧的方式
@keyframes resizewidth {
0%{
width: 0px;
}
20%{
width: 200px;
}
50%{
width: 400px;
}
100%{
width: 600px;
}
}
动画执行时间 “animation-duration”
该属性用于定义动画执行的时间,即一段动画从开始到动画结束所经历的时间,单位为秒“s”或毫秒“ms”,默认值为“0”,即看不执行任何动画,所以在定义设置一个动画的时候始终都要设置该属性,并给定一个大于“0”的时间
动画时间曲线 “animation-timing-function”
该属性和“transition”的分支属性“transition-timing-function”十分相似,同样是用于定义元素随着时间的推进执行动画的速率变化。它同样有这样 6 个值:
- ease:默认值,逐渐变慢
- linear:匀速
- ease-in:加速
- ease-out:减速
- ease-in-out:先加速,后减速
- cubic-bezier ([参数]):可以定义一个时间曲线,可以为其配置四个参数,前两个参数为“x 1”和“x 2”,定义“开始控制点”,后两个参数为“y 1”和“y 2”,定义“结束控制点”。而“开始点”和“结束点”是通过这两条“转换点控制轴”分别去调整两个点来实现曲线的变化的
动画时间的延迟 “animation-delay”
动画播放的次数 “animation-iteration-count”
该属性用于设置动画播放的次数。它可以设置 3 种类型的值:
- 1(默认值):表示在执行某事件后只执行 1 次动画。
- [number]:任意正整数,表示在执行某事件后只执行[number]次动画。
- infinite:表示在执行某事件后“无限次”执行动画