Item Widgets
QListWidget
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QListWidgetItem*item = new QListWidgetItem("悯农");
ui->listwidget->addItem(item);
item->setTextAlignment(Qt::AlignHCenter);
QStringList list;
list << "锄禾日当午" << "汗滴禾下土" << "谁知盘中餐" << "粒粒皆辛苦";
ui->listwidget->addItems(list);
}
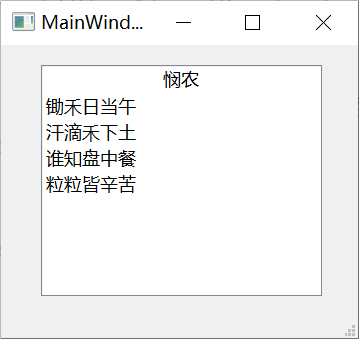
效果:

QTreeWidget
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//treewidget树控件使用
//设置水平头
ui->treewidget->setHeaderLabels(QStringList() << "爱好" << "具体");
QTreeWidgetItem *liItem = new QTreeWidgetItem(QStringList() << "水果");
QTreeWidgetItem *pItem = new QTreeWidgetItem(QStringList() << "运动");
//加载顶层的节点
ui->treewidget->addTopLevelItem(liItem);
ui->treewidget->addTopLevelItem(pItem);
//追加子节点
QStringList h1;
h1 << "苹果" << "好吃";
QTreeWidgetItem *l1 = new QTreeWidgetItem(h1);
liItem->addChild(l1);
//追加子节点
QStringList h2;
h2 << "篮球" << "爱玩";
QTreeWidgetItem *l2 = new QTreeWidgetItem(h2);
pItem->addChild(l2);
}
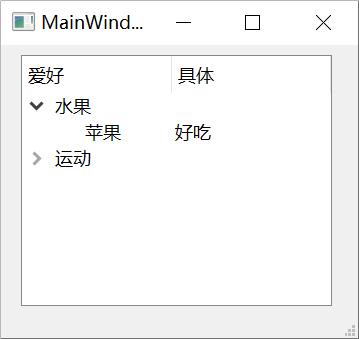
效果:

QTableWidget
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//设置列数
ui->tablewidget->setColumnCount(3);
//设置水平表头
ui->tablewidget->setHorizontalHeaderLabels (QStringList ()<<"姓名"<<"性别"<<"年龄");
//设置行数
ui->tablewidget->setRowCount(3);
//设置正文
QMap<QString, QString> personMap;
personMap.insert("张三", "男");
personMap.insert("李四", "男");
personMap.insert("王五", "男");
int row = 0;
for(auto it = personMap.begin(); it != personMap.end(); ++it) {
int col = 0;
ui->tablewidget->setItem(row, col++, new QTableWidgetItem(it.key()));
ui->tablewidget->setItem(row, col++, new QTableWidgetItem(it.value()));
// int 转换为 QString
ui->tablewidget->setItem(row, col++, new QTableWidgetItem(QString::number(row + 18)));
}
}
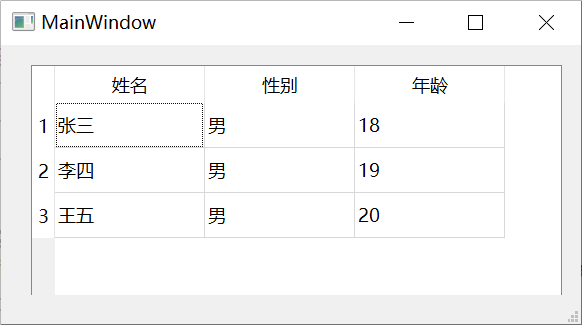
效果:

QMap 遍历
// QMap 遍历
// 法二
for (auto t : personMap) {
int col = 0;
ui->tablewidget->setItem(row, col++, new QTableWidgetItem(personMap.key(t)));
ui->tablewidget->setItem(row, col++, new QTableWidgetItem(t));
ui->tablewidget->setItem(row, col++, new QTableWidgetItem(QString::number(row + 18)));
row++;
}
// 法三
for (auto t : personMap.toStdMap()) {
int col = 0;
ui->tablewidget->setItem(row, col++, new QTableWidgetItem(t.first));
ui->tablewidget->setItem(row, col++, new QTableWidgetItem(t.second));
ui->tablewidget->setItem(row, col++, new QTableWidgetItem(QString::number(row + 18)));
row++;
}
定义关联性类型
// 结构体
struct Person {
QString name;
QString sex;
int age;
};
QList<Person> personList = {
{"张三", "男", 18},
{"李四", "男", 19},
{"王五", "男", 20}
};
// QPair
QList<QPair<QString, QString>> personData = {
{"张三", "男"},
{"李四", "男"},
{"王五", "男"}
};
// 调用就是 second, first
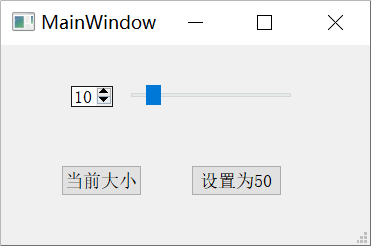
自定义控件
这里实现滑动条滑动,对应的
spinBox也增加,相互制约的关系
效果:

- 新建一个
QWidget类SmallWidget,包含ui界面,在里面布局好要封装的控件 - 在新建的类的
cpp文件中书写自定义控件的规则
void(QSpinBox:: *sp)(int) = &QSpinBox::valueChanged;
connect(ui->spinBox, sp, ui->hslider, &QSlider::setValue);
connect(ui->hslider, &QSlider::valueChanged, ui->spinBox, &QSpinBox::setValue);
- 这样就封装完成了,接下来就是使用这个类
- 方法一就是在主窗口(需要调用这个类的窗口)的
ui界面,使用一个widget容器,然后点击提升为,类名书写封装好的类,这样就 OK 了 - 方法二是在主窗口(需要调用这个类的窗口)的头文件中定义封装好的类的对象,然后在
cpp文件中实例化对象,就可以实现了
- 方法一就是在主窗口(需要调用这个类的窗口)的
- 当然封装的不仅仅是简单的关联起了自定义控件,还需向外部提供一些必要的接口
// 头文件先定义,然后再 smallwidget.cpp 中实现
int SmallWidget::getNum() {
return ui->spinBox->value();
}
void SmallWidget::setNum(int num) {
ui->spinBox->setValue(num);
}
- 接下来就是在外部调用这些接口了,为了方便实现,在主窗口
ui界面新增了两个按钮,btn1,btn2,然后实现点击获取当前大小和设置大小- 方法一调用封装类调用接口方法
connect(ui->btn1, &QPushButton::clicked, ui->widget, [=]{
qDebug() << ui->widget->getNum();
});
connect(ui->btn2, &QPushButton::clicked, ui->widget, [=]{
ui->widget->setNum(50);
});
// widget 是使用的 QWidget 容器的名字
// 这种形式理解为就是一个 widget 指针指向了这个类,进行管理,类似于定义对象实例化对象
- 方法二形式的调用
one = new SmallWidget(this);
connect(ui->btn2, &QPushButton::clicked,one, [=]{
one->setNum(50);
});
// one 是在头文件 SmallWidget * one; 定义的,这里需要实例化一下再使用